Datalayer on väline, jonka avulla verkkopalvelun eri osat voivat helposti kommunikoida keskenään. Datalayeriä käytetään useimmiten tagienhallinnan ja analytiikan parissa, mutta sillä on muitakin käyttötarkoituksia. Oikeastaan ensimmäisenä kysymyksenä minkä tahansa tagin tai toiminnallisuuden lisäämisessä verkkopalvelun osaksi tulisi olla, millainen datalayer verkkopalvelussa on ja miten sitä voidaan hyödyntää?
Heti alkuun varoitus. Tämä blogikirjoitus käsittelee varsin teknistä yksityiskohtaa verkkopalveluiden toteutuksessa, jonka tavanomaisesti hoidamme LM Somecon sisäisenä prosessina tai alihankkijoiden ja muiden kumppaneiden kesken. Kovin syvälle tekniseen toteutukseen ei kuitenkaan mennä, vaan tämän kirjoituksen tarkoituksena on tarjota perustietoa ja ymmärrystä tekniikasta, jota paljon käytämme ja johon useat tekemämme toimenpiteet perustuvat.
”Laita se datalayeriin, niin mä luen sen sieltä”
Teknisesti datalayer on koneluettava tietovarasto selaimen muistissa, johon verkkopalvelu ja siihen liitetyt kolmansien osapuolten sovellukset voivat tallentaa ja lukea tietoja.
Datalayer on verkkosivumaailman vastine koulun tai päiväkodin reissuviholle, johon vanhemmat ja opettajat sekä muu henkilökunta voivat kirjoittaa terveisiä toisilleen.
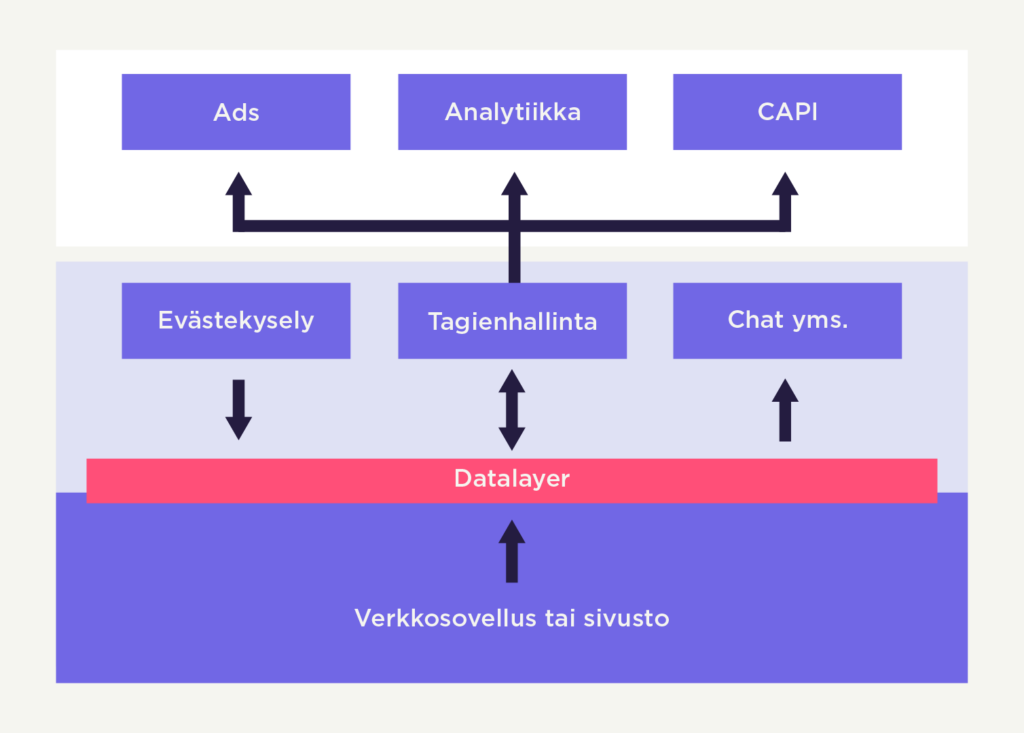
Yhteinen tiedonvälityskanava tulee tarpeeseen, sillä verkkopalvelut kootaan tyypillisesti useista eri palasista, joita saattavat hallinnoida eri tahot. Verkkopalvelu saattaa sisältää itse sisällön tarjoavan sivun tai sovelluksen lisäksi myös mittaamisen ja analytiikan järjestelmiä, tagien hallintaan liittyviä työkaluja, evästekyselyn, ulkoisesta lähteestä ladattavia video- tai lomakepalveluita jne. Näiden kaikkien tulee pysyä selvillä paitsi käyttäjän tekemistä toimenpiteistä myös toistensa toiminnasta. Datalayer auttaakin juuri tässä.
Datalayer elää vain sen aikaa, kun verkkosivu on auki selaimessa. Kun selaimessa siirrytään toiselle sivulle (jopa saman sivuston sisällä), datalayer tyhjenee, ja sen tiedonkeruu alkaa uudelleen alusta. Tiedon välittämiseen sivulta toiselle siirryttäessä on omat menetelmänsä, esim. evästeet, mutta ei mennä niihin tällä kertaa.
Verkkopalvelua kehittävän koodaajan työtä datalayer helpottaa ja yksinkertaistaa. On vain yksi hyvin dokumentoitu paikka, johon sovellus voi tallentaa tarvittavat tiedot, eikä sovelluksen tarvitse välittää siitä, mihin tiedot datalayeriltä kulkeutuvat tai miten niitä jatkokäsitellään. Vaihtoehtona olisi rakentaa sovellukseen erikseen liittymät Google Analyticsiin, Matomoon ja kaikkiin muihin palveluihin, joihin tietoja halutaan lähettää. Tällöin sovelluksen kehittäjän tulisi tuntea kaikkien sivulle liitettävien palveluiden integraatiorajapinnat ja tehdä muutoksia sovellukseen aina, kun uusia palveluita otetaan käyttöön tai vanhoja poistetaan. Datalayeriä käyttämällä sovelluksen rakenne yksinkertaistuu ja ylläpito muuttuu vähemmän työlääksi.

Keskeisenä toimijana datalayeriin tallennettujen tietojen käsittelyssä on tyypillisesti tagien hallintajärjestelmä, esim. Google Tag Manager (GTM). Datalayeristä tagien hallinta saa kunakin ajan hetkenä luettua tarvittavat tiedot sovelluksen toiminnasta ja pystyy reagoimaan sovelluksessa tapahtuviin muutoksiin sekä lähettämään tiedot oikea-aikaisesti eteenpäin Google Analyticsiin, Google Adsiin tai vaikka sosiaalisen median palveluiden Conversions APIin. Datalayerin ansiosta tagien hallinta voi lukea tiedot vain yhdestä yksiselitteisestä paikasta sen sijaan, että tietoja kerättäisiin eri puolilta sivua, kuten url-osoitteesta ja käyttäjän luettavaksi tarkoitetuista sisällöistä, jotka usein eivät ole koneellisesti helposti luettavissa.
Datalayeristä puhutaan usein nimenomaan analytiikan ja tagien hallinnan näkökulmasta, mutta datalayerillä on käyttökohteita myös näiden sovellusten ulkopuolella. Esimerkiksi sivulle upotettu chat-palvelu tai avustajabotti voi lukea datalayeristä tiedon siitä, minkä tuotteen sivulla ollaan tai minkä toimipisteen käyttäjä on valinnut ja mukauttaa omaa toimintaansa sen mukaisesti. Näin chattiin voi olla vastaamassa kyseiseen tuoteryhmään tai toimipisteeseen erikoistunut asiakaspalvelija.
Datalayer toimii siis yhteisenä helppokäyttöisenä tiedonvaihtovälineenä verkkosovelluksen ja siihen liittyvien kolmansien osapuolten palveluiden välillä. Kaikki voittavat.
Datalayer sisältää… dataa.
Mitä tietoja datalayeriin sitten voidaan tallentaa? Tyypillisiä esimerkkejä ovat käyttäjän sivulla tekemät toimet ja tapahtumat, kuten painikkeiden klikkaukset, valikon avaaminen, lomakkeen lähetys, videoiden tai kyselyiden sekä muiden sivun sisällä olevien toimintojen aktivointi tai sivun vierittäminen. Kaikki nämä voidaan datalayerin kautta viedä eteenpäin analytiikkapalveluun. Google Tag Manager käyttää datalayeriä aktiivisesti ja tämän johdosta merkittävä osa sen sisällöstä on tyypillisesti GTM:n lisäämää.
Itse verkkosovelluksen sisäisestä toiminnasta voidaan tallentaa datalayeriin tietoja, joita ei välttämättä muuten näytetä käyttäjälle. Tällaisia tietoja ovat esimerkiksi sisäänkirjautuneen käyttäjän tunniste, käytettävän sivupohjan tyyppi (etusivu, tuotesivu, ostoskori), blogiartikkelin kategoria, verkkokaupan tuotteen tuotenumero, ostoskoriin lisättyjen tuotteiden hinnat sekä käyttäjän valitseman jälleenmyyntitoimipisteen tiedot. Datalayeristä näitä tietoja voidaan siirtää analytiikkaan, jossa käytettävissä olevan datan määrä kasvaa. Lopputuloksena voidaan laatia raportteja esimerkiksi siitä, millaisia tuotteita eri toimipisteistä etsitään ja minkä kokoisia ostoksia verkkokaupassa tehdään.
Myös muut sovellukset ja palvelut voivat hyödyntää datalayeriä ja tallentaa siihen tietoja toistensa käyttöön. Esimerkiksi evästekysely voi tallentaa datalayeriin tiedon käyttäjän hyväksymästä suostumuksen tasosta, jonka jälkeen muut sovellukset voivat lukea tiedon datalayeristä ja mukauttaa toimintaansa sen mukaiseksi. Näin chat-palvelu voi ilmoittaa käyttäjälle, että hänen täytyy antaa suostumuksensa evästeiden tallentamiselle, jotta keskustelu voidaan aloittaa.
Datalayer on erityisen hyödyllinen väline verkkopalveluissa, jotka on toteutettu yhden sivun sovelluksiksi (Single-Page Application, SPA) käyttämällä moderneja tekniikoita, kuten Vue.js -sovelluskehystä. Yhden sivun sovelluksissa ei selaimen näkökulmasta tapahdu perinteistä sivulta toiselle siirtymistä, vaan sovellus ladataan palvelun etusivulla, jonka jälkeen näkymät vaihtuvat sovelluksen sisällä dynaamisesti. Tällöin datalayerin sisältö ei nollaannu missään vaiheessa. Yhden sivun sovelluksia käytettäessä perinteinen sivuihin pohjautuva analytiikan mittaaminen ei muutenkaan toimi sellaisenaan, sillä ilman datalayeriä (tai erillistä integraatiota) analytiikkaan kirjautuu ainoastaan etusivun latautuminen.
Tarvitsenko tätä tietoa johonkin?
Datalayeristä on ensisijaisesti iloa lähinnä verkkopalveluiden tekijöille sekä analytiikkaratkaisuiden ja mainonnan suunnittelijoille, joiden keskinäisen tiedonvaihdon se mahdollistaa ja tekee helpoksi. Muille riittää, että tiedostaa datalayerin olemassaolon ja sen tarjoamat mahdollisuudet.
Kokeile kysyä datalayeristä verkkopalvelusi ylläpitäjältä ja katso, millaisen vastauksen saat!