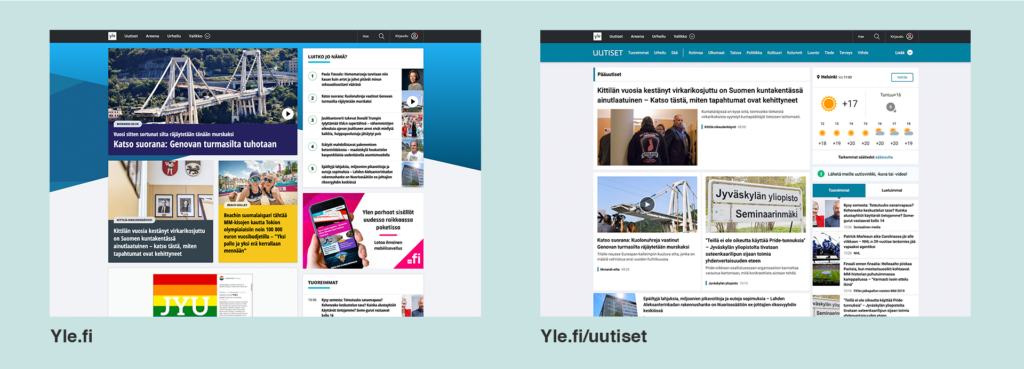
Hyvin tehty visuaalinen suunnittelu helpottaa lukemista ja viestin ymmärtämistä, auttaa palvelun käyttämisessä, luo tunnelman tai innostaa ostamaan tuotteen. Se tukee vuorovaikutusta ja auttaa tavoittamaan oikean yleisön. Loistava esimerkki visuaalisesta kohdentamisesta on Ylen uutissivusto, jonka eri versiot rakennettiin käyttäjätutkimuksen avulla palvelemaan erilaisia sisällönkuluttajia.
Visuaalisen suunnittelun periaatteet ovat syntyneet primitiivisistä tavoistamme kokea ja aistia asioita. Esimerkiksi kirkkaanpunainen on vaaran, intohimon ja voiman väri, jonka yhdistämme vereen ja tuleen. Pyöreät muodot ovat pehmeitä ja turvallisia, terävät dramaattisia. Värien ja muotojen lisäksi myös asettelulla voidaan luoda eri tunnetiloja.
Kuvien tai elementtien koot, tasaukset, rajaukset ja kallistukset voivat sisältää yhtä voimakkaita viestejä kuin värit. Esimerkiksi elokuvissa kuvakulma usein kallistuu, kun jotain jännittävää on tapahtumassa. Vino horisontti kertoo aivoillemme, että nyt kaikki ei ole ihan kuten pitää – näin luodaan jännittynyt tai uhkaava tunnelma. Siihen miten koemme designin tai kuvan, vaikuttavat myös kaikki uusi oppimamme sekä mielleyhtymät aiemmin näkemästämme designista.
Siihen miten koemme designin tai kuvan, vaikuttavat myös kaikki uusi oppimamme sekä mielleyhtymät aiemmin näkemästämme designista.
Visuaalinen suunnittelu luo tuotteesta tai palvelusta syntyvän ensivaikutelman. Vaikka emme ymmärtäisi tekstin kieltä, osaamme yhdistää tietyt muodot ja värit tietyn tyyppiseen sisältöön. Tyypillisin esimerkki liittyy pakkaussuunnitteluun: edullisempien tuotteiden pakkaukset näyttävät erilaiselta kuin luksustuotteiden. Tunnistamme sen, miltä tietyt tuotteet ja niiden pakkaukset yleensä näyttävät.
Visuaalinen kohdentaminen
Visuaalisessa viestinnässä kohdentaminen tarkoittaa sitä, että tietoa järjestetään kohdeyleisölle sopivaan ja sen ymmärtämään muotoon. Visuaalinen suunnittelu ja käyttäjäkokemus liittyvät siis tiiviisti yhteen. Kohdeyleisön tuntemiseen ja heille sopivan visuaalisen viestin välittämiseen kannattaa panostaa, oli sitten kyse pakkaussuunnittelusta, digitaalisesta palvelusta tai viestinnästä.

Vaikka tietyt värit ja muotokieli vaikuttavat meihin kaikkiin lähes samoin, myös omilla tottumuksillamme on valtava merkitys. Digitaalisten palvelujen nopean kehityksen ja tarjonnan runsauden vuoksi myös estetiikka kehittyy nopeasti. Median eri muotoja käytetään eri tavoin ja trendien syklit ovat supernopeita. Kohdeyleisömme saattavat olla hujan hajan eri kanavissa, joilla kaikilla on omat lainalaisuutensa ja yleisönsä. Yksittäinen kanava voi myös näyttäytyä eri käyttäjille erilaisena heidän käyttötottumustensa tai personoinnin vuoksi.
Visuaalinen kohdentaminen Yle.fi-etusivulla
Ylen uutissivusto on erinomainen esimerkki kohdeyleisön huomioimisesta ja visuaalisesta kohdentamisesta. Ylen verkkopalvelu on suunniteltu palvelemaan eri kohderyhmiä. Käytännössä sivustolla on kaksi erilaista etusivua (yle.fi ja yle.fi/uutiset), jotka tarjoavat kaksi erilaista käyttäjäkokemusta, mutta muutoin molemmissa on samat sisällöt. Sivuja vertaamalla kokee aivan konkreettisesti visuaalisen suunnittelun vaikutuksen: toinen sivu on viihtymistä ja selailevaa lukutapaa varten. Toinen uutisten suurkuluttajille.
Ylen kohdeyleisö on laaja: kaikki suomalaiset. Ylen suunnittelun ja tutkimuksen tiimi, journalismin koelaboratorio, kehittää Ylen verkkopalveluja ja tutkii miten suomalaiset käyttävät median eri muotoja.
Yle News Labin verkkokehityksen päällikkö ja pääsuunnittelija Aki Kekäläinen kertoo suunnittelutyöstä. Työn pohjalla on valtava määrä käyttöstatistiikkaa ja kvalitatiivisen tiedon analysointia. Yle.fi/uutiset-palvelun uudistushankkeen aikana käytiin läpi yli 14 000 vastausta käyttäjäkyselyistä ja 5 000 palautetta beta-versioista. Käyttäjätesteihin ja erilaisiin etnografisiin tutkimuksiin osallistui yli 100 ihmistä eri käyttäjäryhmistä.
Myöhemmin suunniteltu Yle.fi-etusivu kohdennettiin erityisesti niille käyttäjäryhmille, joiden käyttötapoja ja mieltymyksiä oli vaikea huomioida yle.fi/uutiset-sivulla.
– Erilaisten tarpeiden liialliset yhteensovittamiset olisivat johtaneet väljähtäneeseen kompromissiin, jolloin lopputulos ei olisi ollut hyvä oikein kenellekään, Kekäläinen pohtii.
Erilaisten tarpeiden liialliset yhteensovittamiset olisivat johtaneet väljähtäneeseen kompromissiin, jolloin lopputulos ei olisi ollut hyvä oikein kenellekään.

Kohdentamisella lisää kävijöitä ja parempi käyttökokemus
Aki Kekäläisen mukaan yksi tärkeimmistä suunnittelua ohjaavista havainnoista liittyi käyttäjien vastakkaisiin tarpeisiin käyttöliittymän suhteen. Kun yhdet haluavat lisää värikkyyttä, yksinkertaisuutta ja raikkautta, haluavat toiset mahdollisimman paljon tietoa ja mahdollisimman tiiviisti. Jälkimmäinen ryhmä arvostaa tietoa ilman “turhaa” tyhjää tilaa, asiallisesti esitettynä, ilman hömppää ja heistä juttujen kuvatkin ovat usein vain otsikkotykityksen tiellä.
Tämän ryhmän ääritapauksia Yle palvelee erityisesti yle.fi/uutiset/tuoreimmat-sivulla. Yle.fi-etusivun kohdalla raskaiksi ja hitaiksi koetuista beta-testauksista luovuttiin. Niiden sijaan Yle News Lab rakensi nopealla tahdilla 10 erilaista kilpailevaa versiota etusivusta. Eri ratkaisut altistettiin käyttäjätesteille, joiden analysoinnin perusteella syntyi nykyinen yle.fi-etusivu.
Kannattiko vaivannäkö tutkimusten ja eri kokeilujen kanssa? Yle.fi-etusivun käyntimäärä kasvoi 37 prosenttia puolessa vuodessa uudistuksen jälkeen, kun se ennen uudistusta oli hitaassa laskussa.
– Myös kaikki muut mittarit käyttäjätyytyväisyydestä alkaen lähtivät kasvuun. Näihin tuloksiin olisi ollut vaikeaa tai jopa mahdotonta päästä vain yhdellä kompromisseja hakevalla käyttöliittymällä, Kekäläinen summaa.
ps. jos haluat oppia lisää visuaalisesta kohdentamisesta, tule mukaan webinaariimme.